バージョン
"bootstrap-material-design": "4.1.2",
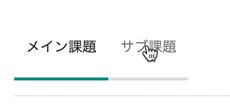
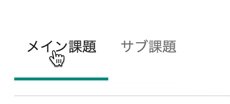
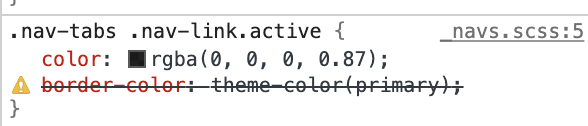
こんな感じでタブのボーダーカラーなど色々と適用されない問題に苦しめられた。

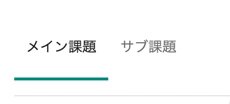
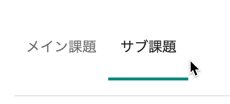
本来こうなってほしい。
Bootstrapではちゃんと適用されるのにBootstrapMaterialDesignだと適用されない。
Bootstrap Material Design · The most popular HTML, CSS, and JS Material Design library in the world.
開発者ツールを見るとどうやらtheme-colorメソッドが解決できてないことが原因らしい。
Bootstrapでは_functions.scssにtheme-colorメソッドが用意されていたことを確認した。
BootstrapMaterialDesignでも同様のはずと思ったが、_functions.cssは空っぽだったし、そもそも@import functionsの記述もなかった。
node_modules/bootstrap_material_design/scss/_core_.scss
// This is the main scss file, provided as an underscored file so that variable contexts remain in-tact when importing from the source.
@import "variables";
@import "mixins";
@import "~bootstrap/scss/bootstrap";
@import "reboot";
@import "layout";
@import "buttons";
@import "checkboxes";
@import "custom-forms";
@import "switches";
@import "radios";
@import "forms";
@import "input-group";
@import "list-group";
@import "tables";
@import "nav";
@import "navbar";
@import "alerts";
@import "progress";
@import "pagination";
@import "type";
@import "tooltip";
@import "popover";
@import "cards";
@import "modal";
@import "dropdown";
@import "drawer";
@import "themes";
@import "ripples";
@import "extensions";
その代わり@import "~bootstrap/scss/bootstrap";の一行があった。
このおかげでBootstrapの_functions.scssを読み込んでくれると思ったけどなぜかtheme-colorは使えない。この辺WebpackやらSCSSの理解が甘いのでよくわからない。
仕方ないのでjavascript/scss/application.scssに一行追加した。
@import "~bootstrap/scss/functions"; // 追加
@import '~bootstrap-material-design';
これで一応解決はしたが気持ち悪い。