VuePressを2週間使ってみていくつか小技を発見したので書く。
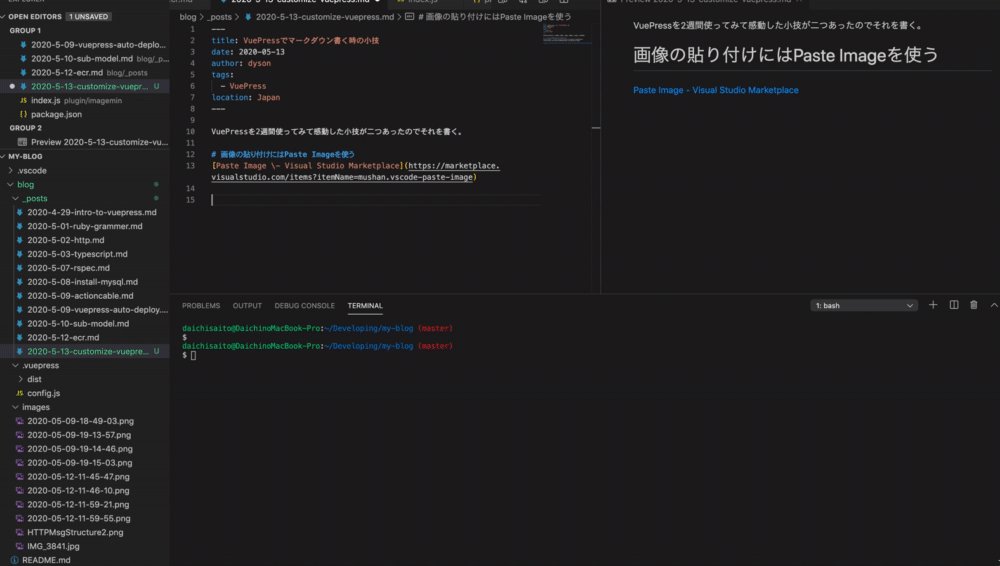
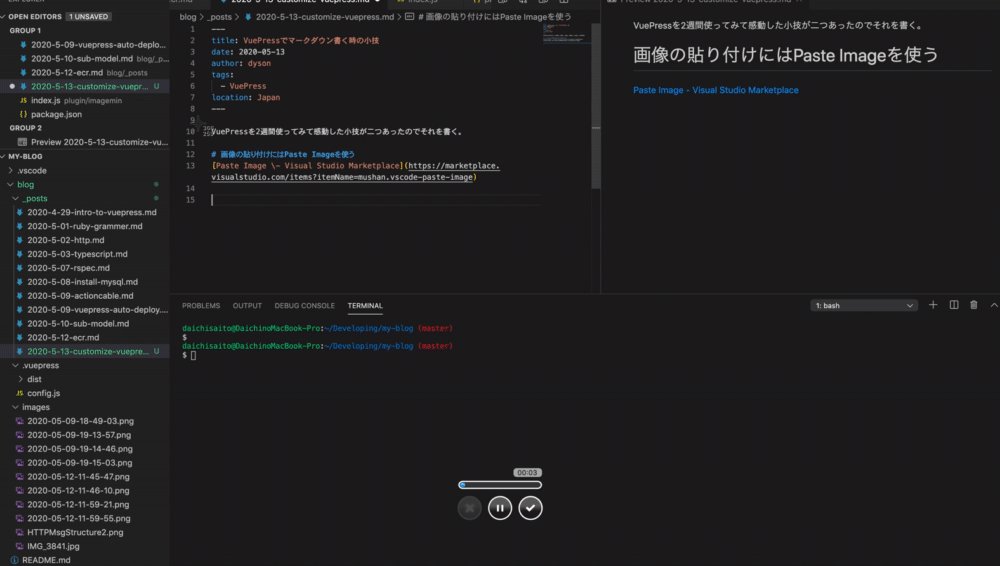
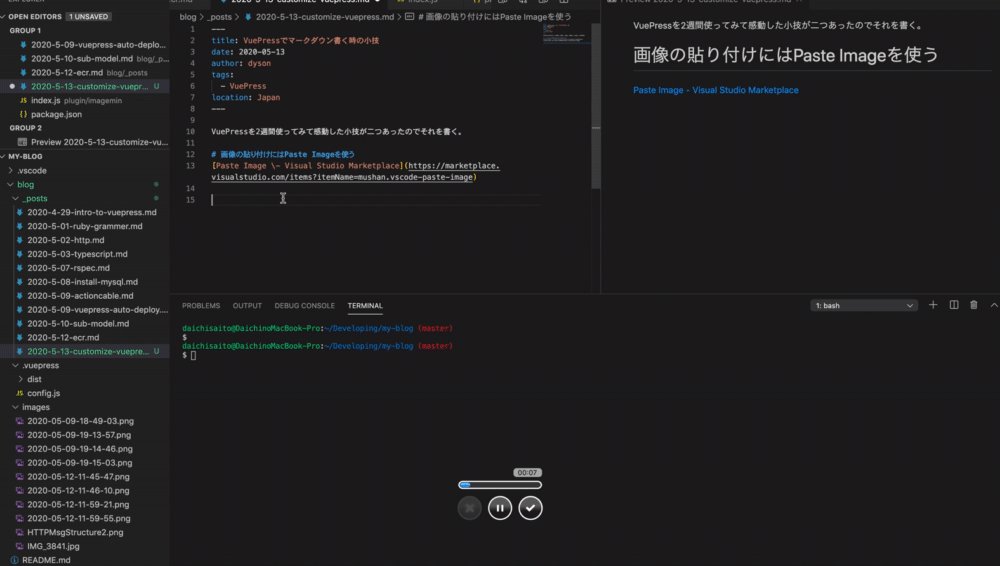
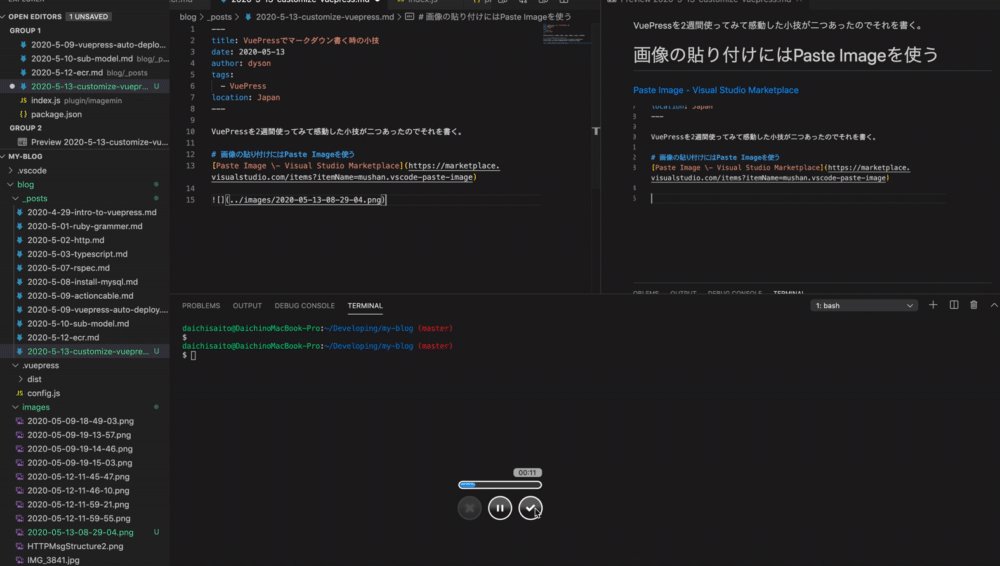
# 画像の貼り付けはPaste Imageを使う
Paste Image - Visual Studio Marketplace
このプラグインを知る前は
- スクショを撮る
- スクショを適切なディレクトリに配置する
- スクショの場所を指定してマークダウンを書く
という手順を取っていたが、このプラグインを利用すればクリップボードから貼り付けるだけで2, 3を自動的にうまいことやってくれる。
# WebページのマークダウンはCreate Linkを使う
このChrome拡張を使えば右クリックから簡単にこのようなマークダウンリンクを作成できる。
[Create Link \- Chrome ウェブストア](https://chrome.google.com/webstore/detail/create-link/gcmghdmnkfdbncmnmlkkglmnnhagajbm?hl=ja)
# 画像を圧縮する仕組みを構築する
VuePressの公式ではたぶん画像を圧縮する仕組みはなさそうだったので自分で構築した。
大まかにいうとビルド後に出力された画像たちを一括で圧縮するだけ。
画像はどこに出力されるかというと自分の環境だと./blog/.vuepress/dist/assets/imgだったのでそこにある画像たちを圧縮してあげれば良いことになる。
# imageminを入れる
$ yarn add imagemin imagemin-mozjpeg imagemin-pngquant imagemin-gifsicle imagemin-svgo
# 圧縮用のスクリプトを書く
// ./plugins/imagemin/index.js
const imagemin = require('imagemin');
const imageminMozjpeg = require('imagemin-mozjpeg');
const imageminPngquant = require('imagemin-pngquant');
const imageminGifsicle = require('imagemin-gifsicle');
const imageminSvgo = require('imagemin-svgo');
imagemin(['blog/.vuepress/dist/assets/img/*.{jpg,png,gif,svg}'], {
destination: 'blog/.vuepress/dist/assets/img',
plugins: [
imageminMozjpeg({ quality: 80 }),
imageminPngquant({ quality: [0.6, 0.8] }),
imageminGifsicle(),
imageminSvgo()
]
}).then(() => {
console.log('Images optimized');
});
# npm scriptにこれを実行する処理を追加する
// package.json
"scripts": {
"dev": "vuepress dev blog && yarn imagemin",
"build": "vuepress build blog && yarn imagemin",
"imagemin": "node plugin/imagemin/index.js"
},
今まで知らなかったけど&&は直列でスクリプトを実行するという意味らしい。
これでyarn devやyarn buildを実行した際に画像の圧縮も同時に行われる。
Netlifyのビルドセッティング(?)にもyarn buildを書いておくだけで良い。