# masterにマージしたら自動でNetlifyにデプロイする方法
基本これと同じなので新しく記事を書くほどではないけどメモがてら書いておく。
Vue.js+Netlifyで自動デプロイ | 基礎から学ぶ Vue.js
# GitHubとNetlifyを連携する
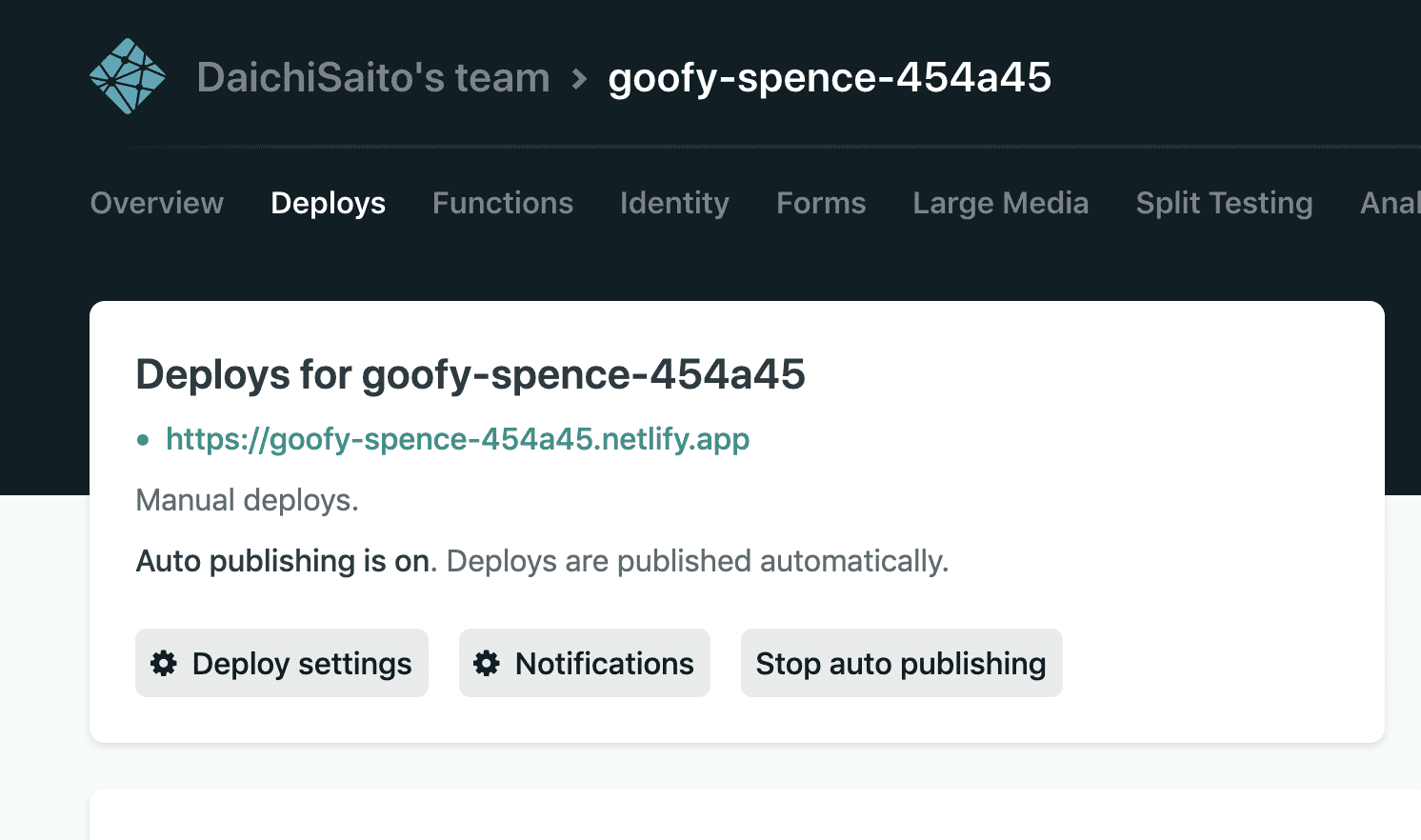
# 「Deploys」タブを開く
「Deploy settings」を押す

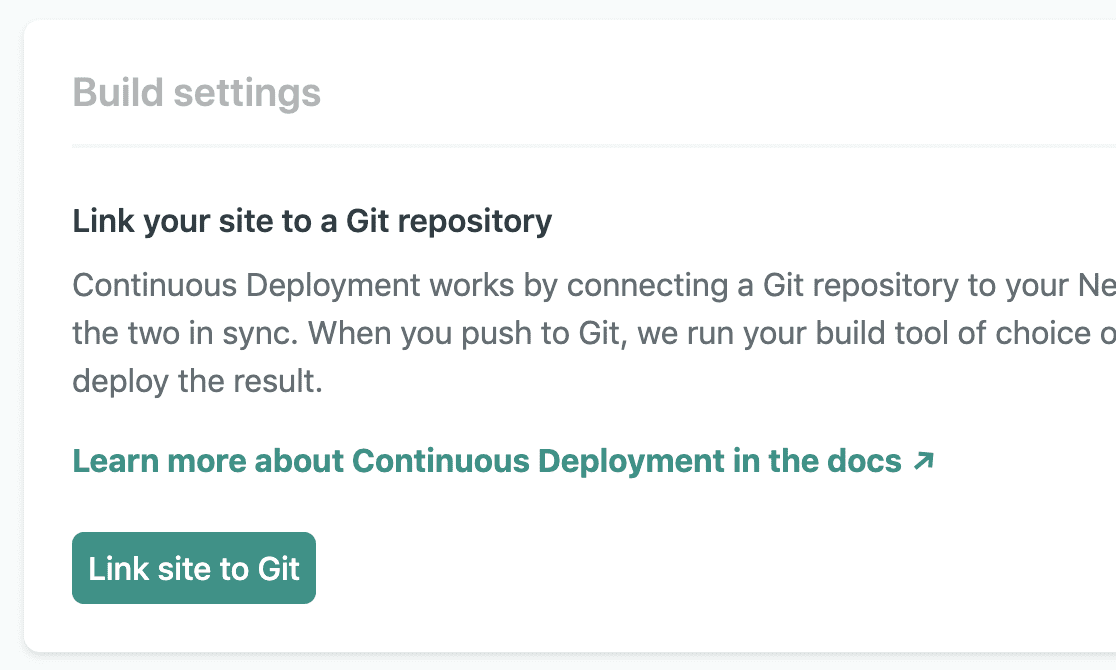
# 「Link site to Git」
Gitと繋ぐ

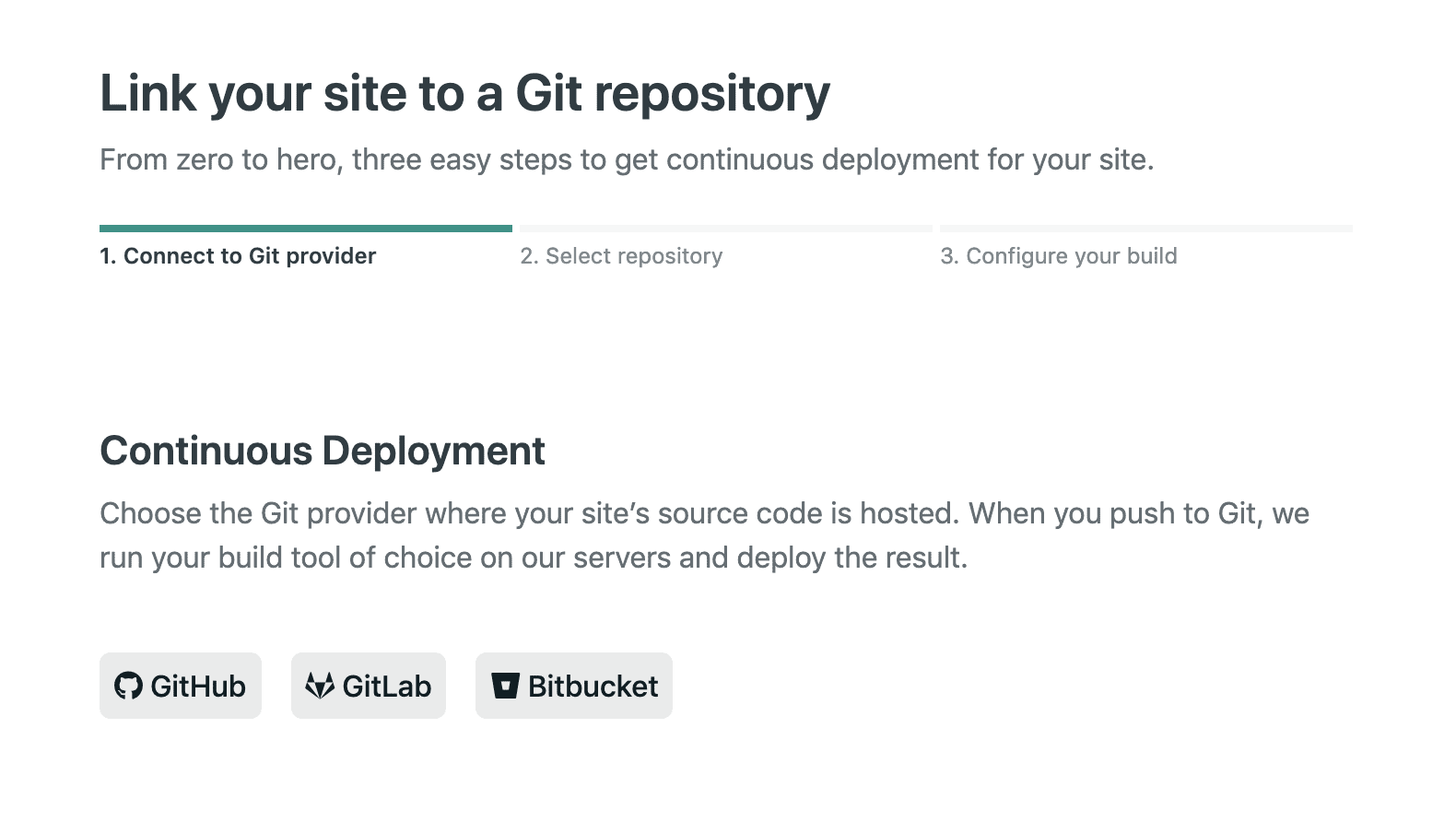
# GitHubを選択

# デプロイしたいリポジトリを選択
スクショ撮り忘れた...
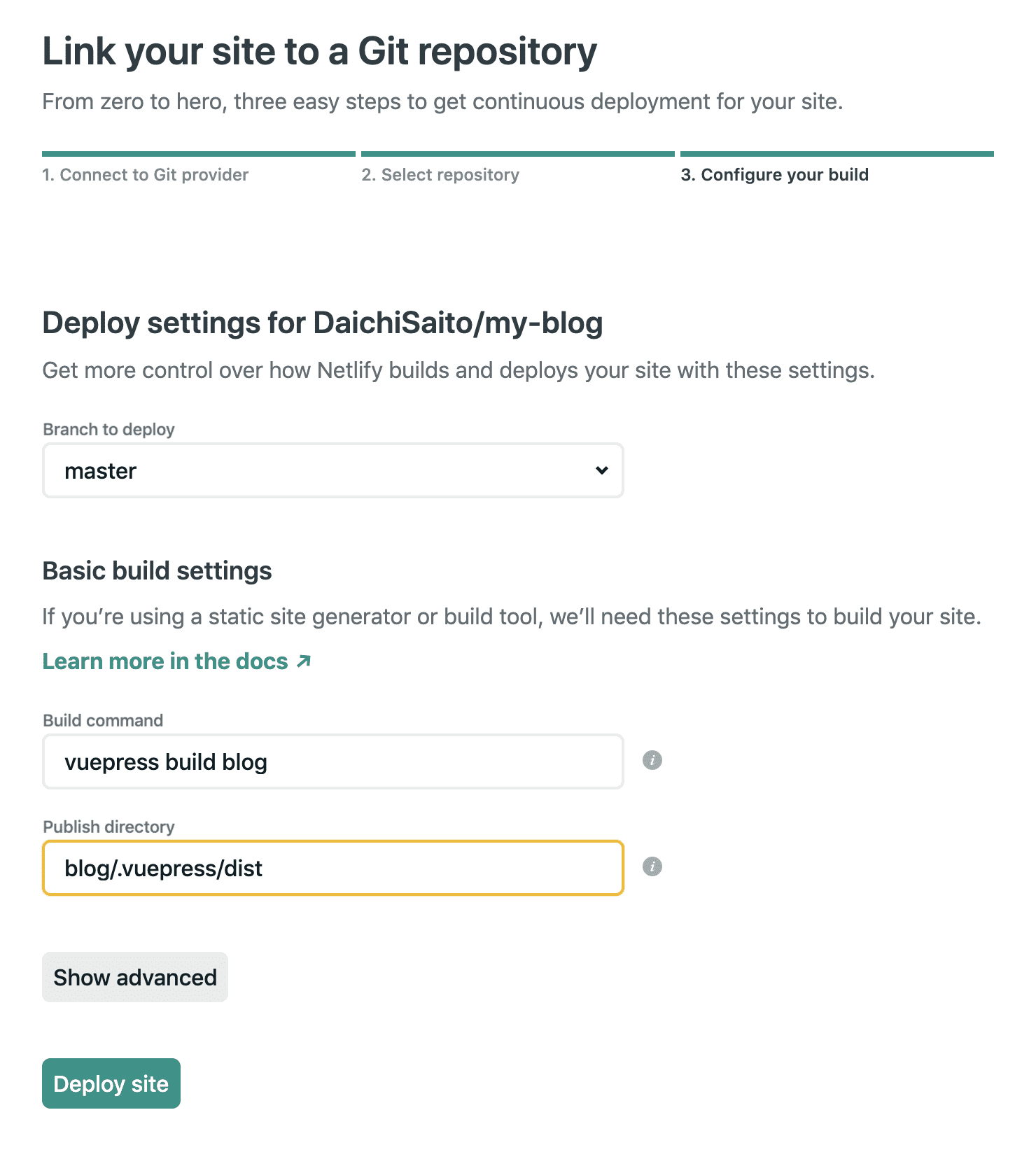
# ビルドコマンド等の設定をする
package.jsonに書かれているものと同じものを入力すれば良い。

あとはmasterにマージするだけ!
めっちゃ楽チン!